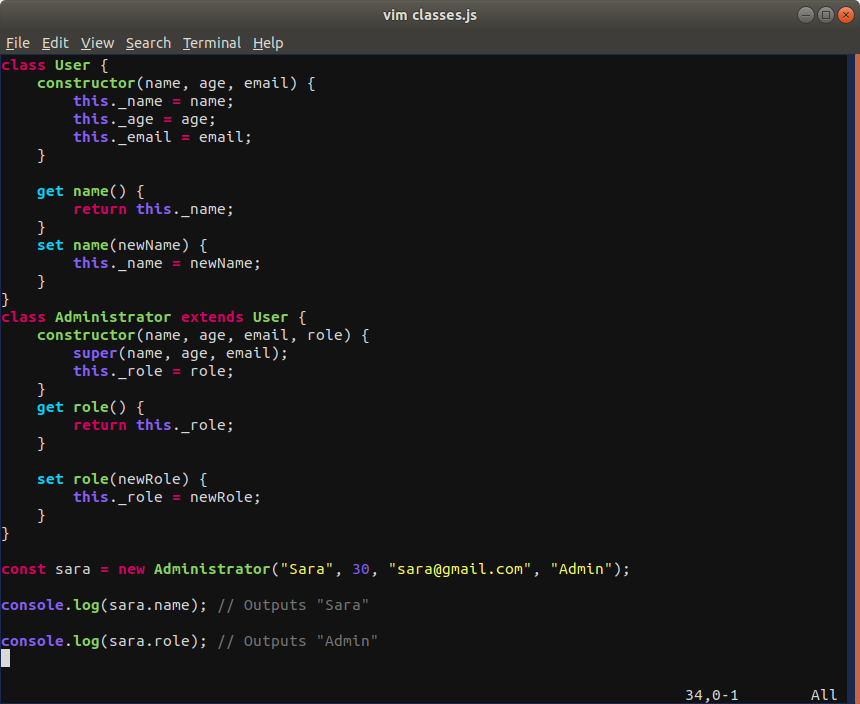
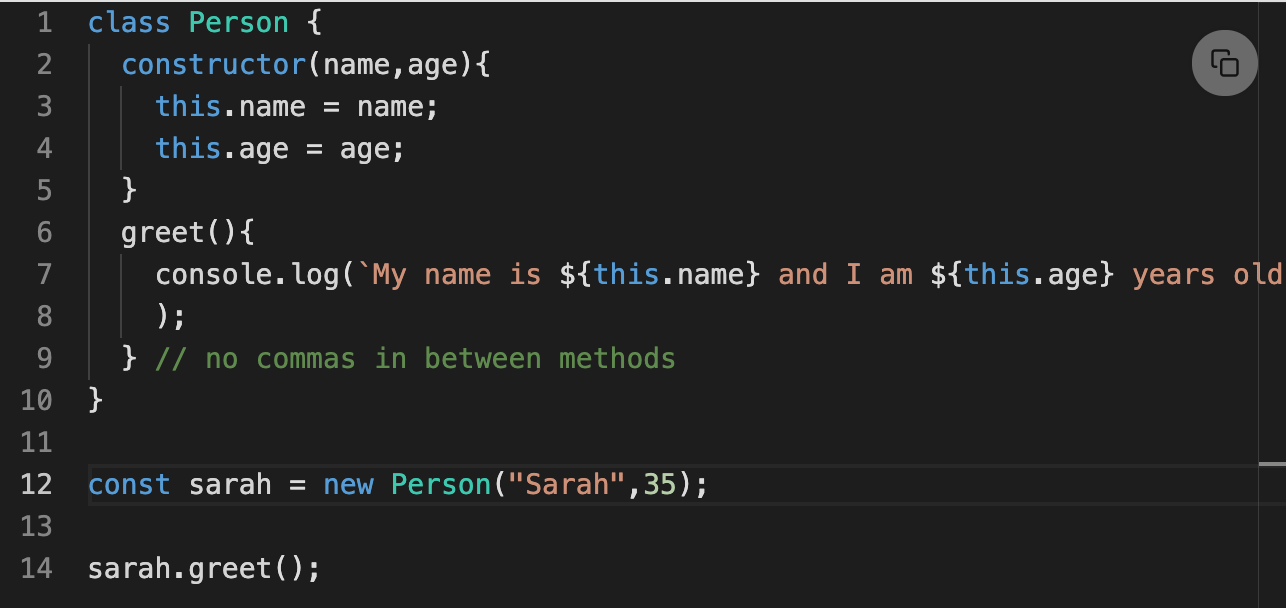
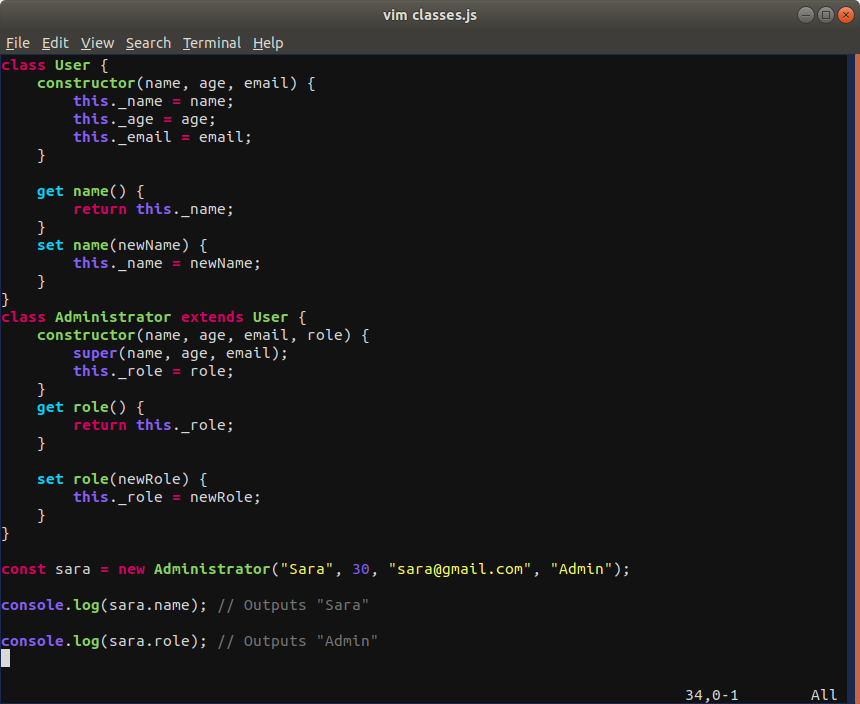
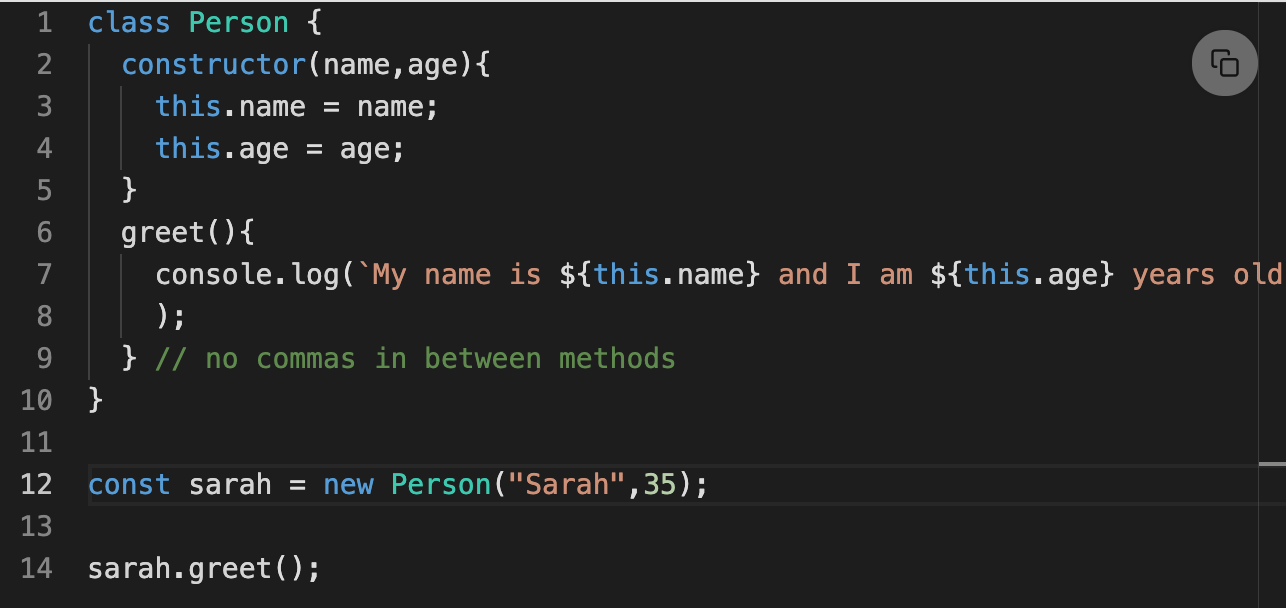
Javascript Es6 Class Call Parent Method !!
javascript call a child method from a parent class in es6.
rugged phone survives drops of 2m 50 trade in for old walkie talkie read about types of walkie talkies available in singapore and which type you should buy.
calling parent methods in javascript html goodies.
learn javascript with this complete course on the market from beginner to advanced join millions of learners from around the world already learning on udemy.javascript es6 classes objects in programming languages by.
learning to code shouldn t be painful start your coding journey with codecademy pro enjoy extra quizzes projects and exclusive content practice with our app enroll today.class call parent function which is being overridden by child.
read customer reviews find best sellers free 2 day shipping w amazon prime.javascript es6 class call method from within event handler.
yes it s a totally normal practise the parent class just calls some method of the instance and if the child class has overridden the method then the child method is called however you usually wouldn t do such a has my instance defined this method test you just would call it if you want to do nothing by default just define an empty method.
es6 call inherited class constructor code example.
04 05 2012 rob gravelle resides in ottawa canada and has been an it guru for over 20 years in that time rob has built systems for intelligence related organizations such as canada border services and various commercial businesses.class inheritance javascript.
04 09 2018 the constructor method is a special method called when an instance of the user class is created this is essentially the same as the user function we defined in the pre es6 example methods.get parent class element in derived class javascript code example.
fyi you seem to think there are two objects one for child and one for parent that is not the way it works this doesn t point to child b this points to the entire object of which both a and b have properties on the instance and methods on the prototype.javascript class super keyword w3schools.
07 07 2017 3 and if you use es6 you can also use for of instead of foreach this prevents creating yet another callback with its own scope in this code the keyword this still refers to the original class this eventbuttons s eventbuttons for b of this eventbuttons b addeventlistener click this method1 share.javascript es6 class call parent method
javascript es6 class call parent method
javascript adalah,javascript array,javascript alert,javascript array push,javascript array length,javascript add class,javascript array filter,javascript array to string,javascript async await,javascript append,es6 adalah,es6 arrow function,es6 array,es6 array methods,es6 array filter,es6 array sort,es6 array map,es6 array find,es6 async await,es6 array contains,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,call away,call adela,call amanda,call artinya,call adam,call adalah,call agus,call amel,call angga,call angela,parent artinya,parent atau parents,parent adalah,parent access,parent and parents,parent abuse,parent advisory,parent access code,parent and link after effects,parent app,method adalah,method acting,method artinya,method acting adalah,method array di php adalah,method actors,method acting meaning,method abstract adalah,method and methodology,method actor adalah


Posting Komentar untuk "Javascript Es6 Class Call Parent Method !!"