Jquery Class Has Not !!
javascript how to use in jquery not and hasclass to get a.
join millions of learners from around the world already learning on udemy learn jquery online at your own pace start today and improve your skills.
jquery not has class xpcourse.
learning to code shouldn t be painful start your coding journey with codecademy pro enjoy extra quizzes projects and exclusive content practice with our app enroll today.hasclass jquery api documentation.
jquery s hasclass method returns a boolean true false and not an element also the parameter to be given to it is a class name and not a selector as such for ex x hasclass error.
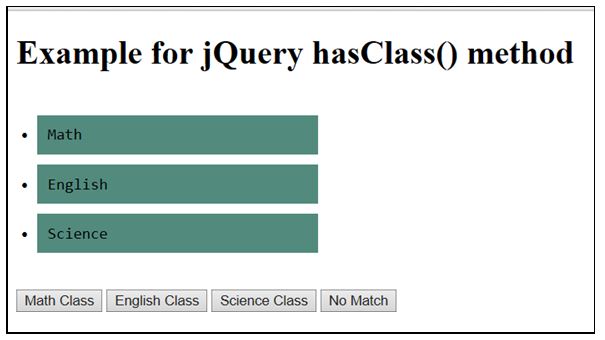
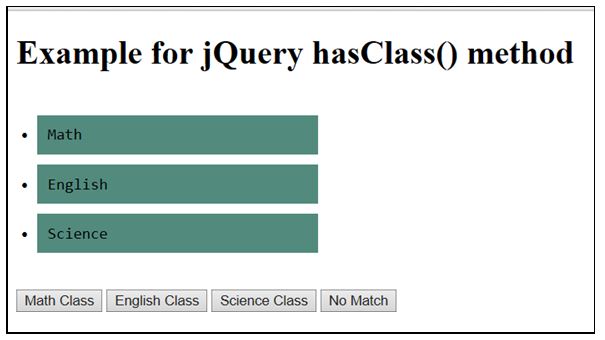
jquery hasclass method check if class is present.
jquery hasclass the jquery hasclass method is used to check whether selected elements have specified class name or not it returns true if the specified class is present in any of the selected elements otherwise it returns false.not jquery api documentation.
the hasclass method will return true if the class is assigned to an element even if other classes also are for example given the html above the following will return true while this would return false as of jquery 1 12 2 2 this method supports xml documents including svg.
jquery hasclass javatpoint.
jquery hasclass method the jquery hasclass method checks whether the specified class name exist in the selected elements it returns a true value when it finds the specified class is present you will get false if the class is not present in the element.jquery not selector w3schools.
this statement changes the color of items 1 2 4 and 5 we could have accomplished the same thing with a simpler jquery expression but this technique can be useful when for example other libraries provide references to plain dom nodes as of jquery 1 4 the not method can take a function as its argument in the same way that filter does.jquery hasclass method w3schools.
the jquery hasclass method is used to check whether selected elements have specified class name or not it returns true if the specified class is present in any of the selected elements otherwise it returns false.jquery hasclass function multiple classes example.
definition and usage the not selector selects all elements except the specified element this is mostly used together with another selector to select everything except the specified element in a group like in the example above.jquery has not class xpcourse.
the hasclass method checks if any of the selected elements have a specified class name if any of the selected elements has the specified class name this method will return true syntax.jquery class has not
jquery not has child with class
jquery check if not has class
jquery hasclass has not class
jquery selector not has class
jquery if has not class addclass
jquery li not has class
if has class jquery not working
jquery if parent not has class
if div has not class jquery
jquery class has not
jquery ajax,jquery adalah,jquery add class,jquery append,jquery add attribute,jquery ajax post,jquery animate,jquery autocomplete,jquery add style,jquery attr,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,has and have,has artinya,has and had,has arrived artinya,has ali got a headache,has anyone or have anyone,has always been,has arrived,has a bell word crush,has already been,not angka,not around,not another teen movie,not angka lagu,not angka lagu anak,not angka melukis senja,not angka lagu pop,not all heroes wear capes,not angka indonesia raya,not angka to the bone



Posting Komentar untuk "Jquery Class Has Not !!"